VueMastery

推荐
介绍
Nuxt 是一个基于 Vue 的应用框架,它提供了一些开箱即用的特性,如服务器端渲染、路由懒加载、数据预取、代码分割等。
初始化
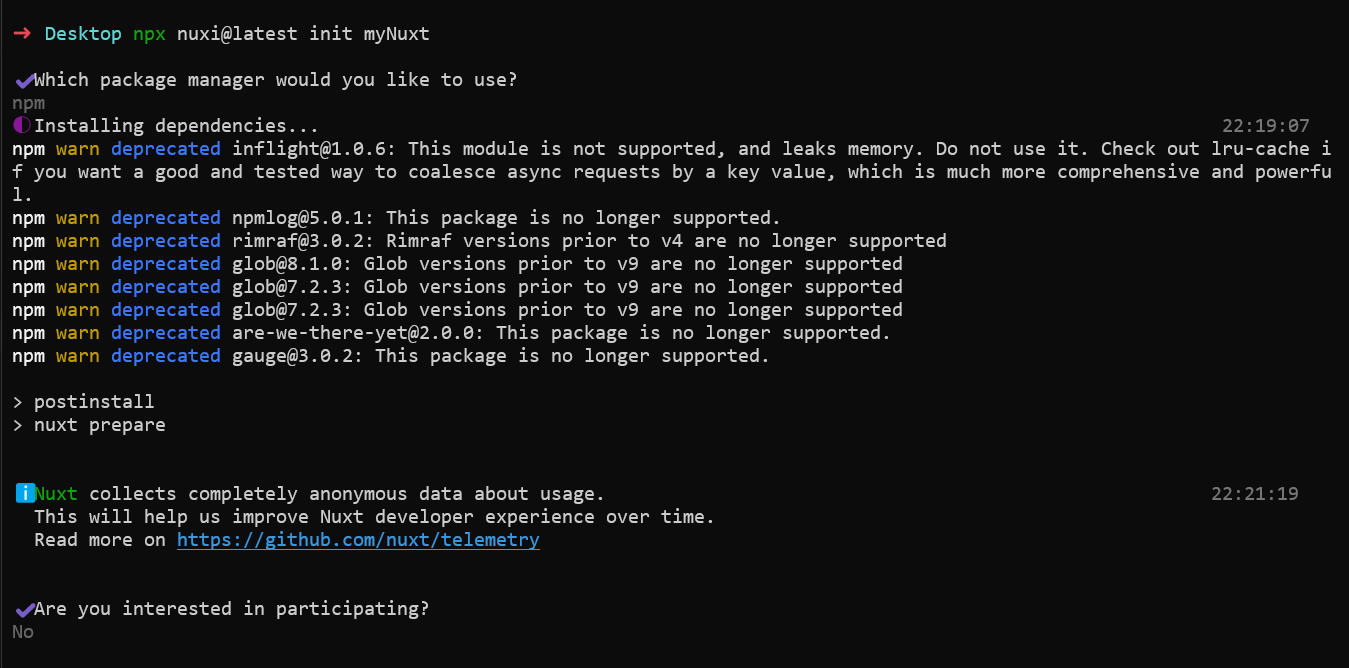
$ npx nuxi@latest init my-nuxt-appNuxt项目报错的解决办法Nuxt项目时报错如下,如何解决?ERROR Error: Failed to download template from registry: Failed to download https://raw.githubusercontent.com/nuxt/starter/templates/templates/v3.json: TypeError: fetch failed.
可能是因为国内的网络政策,对 raw.githubusercontent.com 进行了 DNS 污染,这会导致你的请求在到达 DNS 服务器后解析到错误的服务器 IP 地址,从而无法正确连接到 githubusercontent 的服务,所以当 ping 这个地址的时候也是 ping 不通的(ping raw.githubusercontent.com)。
Host在本地的 hosts 文件中新加一行配置,即可解决报错问题,其实就是配置本地域名和主机映射关系表,当本机向外部发起域名请求时,会优先从本地
IP - 域名映射表中查找对应关系,如果找到了域名的IP映射就不会再走DNS服务器解析,即可拿着映射的IP地址直接向目标主机进行访问。
路径:
C:/Windows/System32/drivers/etc/hosts。权限问题不能直接修改hosts文件,可以先复制到桌面,添加了下面的配置之后再替换回原来的位置即可。
# ...
185.199.108.133 raw.githubusercontent.comNuxt项目
$ cd my-nuxt-app
$ npm run dev
注意:
<UserAvatar>可以定义服务端(或客户端都可以)全局访问的变量、预处理器配置等
export default defineNuxtConfig({
compatibilityDate: '2024-04-03',
devtools: { enabled: true },
// css: ['~/assets/styles/global.scss'],
vite: {
css: {
preprocessorOptions: {
scss: {
additionalData: '@use "~/assets/styles/global.scss" as *;',
// 第一种方式: 去掉某些特性弃用的警告信息
// silenceDeprecations: ['legacy-js-api'],
// 第二种方式: 去掉某些特性弃用的警告信息
api: 'modern-compiler',
},
},
},
},
runtimeConfig: {
// 可以在服务端全局访问
count: 100,
// 可以在服务端 & 客户端全局访问
public: {
baseURL: 'http://localhost:8000/',
},
},
modules: ['@element-plus/nuxt'],
elementPlus: {
/** Options */
},
})<script setup lang="ts">
import { reactive } from 'vue'
const config = useRuntimeConfig()
console.log(config.count) // 服务端可以获取到, 客户端获取不到
console.log(config.public.baseURL) // 服务端和客户端都可以获取到
const site = reactive({
title: 'Nuxt 3',
content: 'This is a Nuxt 3 app.'
})
</script>
<template>
<div>
<h1>{{ site.title }}</h1>
<h3>{{ site.content }}</h3>
</div>
</template>
<style scoped lang="scss">
h3 {
color: $primary;
}
</style>Element-Plus 参考自: Nuxt安装扩展插件
$ npm i element-plus @element-plus/nuxt -Dnuxt.config.ts参考上面
nuxt.config.ts中element的配置部分。初次配置时,需要执行npm run dev,否则会有报错信息。运行一遍生成了.nuxt的缓存文件后,就会自动添加可以配置element的配置属性,从而不会报错了。上面的element组件库的配置默认内置了自动导入功能,不需要再关心这个,直接使用组件即可。
NuxtLink 配置路由
NuxtPage 配置路由出口
说明
Nuxt项目中页面默认启用约定式路由匹配规则,路由会自动匹配项目根路径下的pages页面。其中页面路由命名规则如下:
home.vue 精确路由
[...404].vue 配置全局路由
[[path]] 可选路径路由
[id].vue 动态路由路径参数
user目录 默认加载目录下面的index.vue页面
user.vue 和 同名的user目录同时存在,则user目录是user.vue的子路由(此时构成嵌套路由)
客户端跳转: useRouter => router.push('/')
服务端跳转: navigateTo('/login') => 确切地应该叫重定向